

When you operate an e-commerce site your primary goal is to have visitors take some sort of action once they land on your page. CTAs, or calls to action, are opportunities for users to act once they arrive on your site. These CTAs can range from urging people to input their email to receive updates from your company, take advantage of a discount, donate to a cause you care about, or make a purchase.
Regardless of what action you want your visitors to take, the most important thing is that they know what to do. One way to direct people in a step-by-step fashion is having a simple CTA on each page. This is a great strategy, but you still need to be sure that you are writing and creating successful CTAs each step of the way.
What Makes a Good CTA?
As we have already discussed, a CTA can be anything that informs a site visitor what they should do next. Some examples include:
- Click a button to make a purchase
- Click a link to learn more
- Follow a company on social media
- Watch a video to earn a coupon code
- Take a survey
In order to create a CTA that actually works and gets people to take one of the actions mentioned above, you have to spend a lot of time understanding and analyzing your audience.
Below are five tips to make sure you are writing successful CTAs for your e-commerce company:
Make Your CTA Bold
First up, you want to make sure that your CTA is bold and stands out on the page, meaning you don’t want it to get buried under all of your images and other text. The whole point of CTAs is to elicit an action from readers, so you need to make sure your intention is clear and obvious.
Many times, doing this successfully comes down to placement on a page and using contrasting colors and your white space wisely.
Let’s take a look at an example:

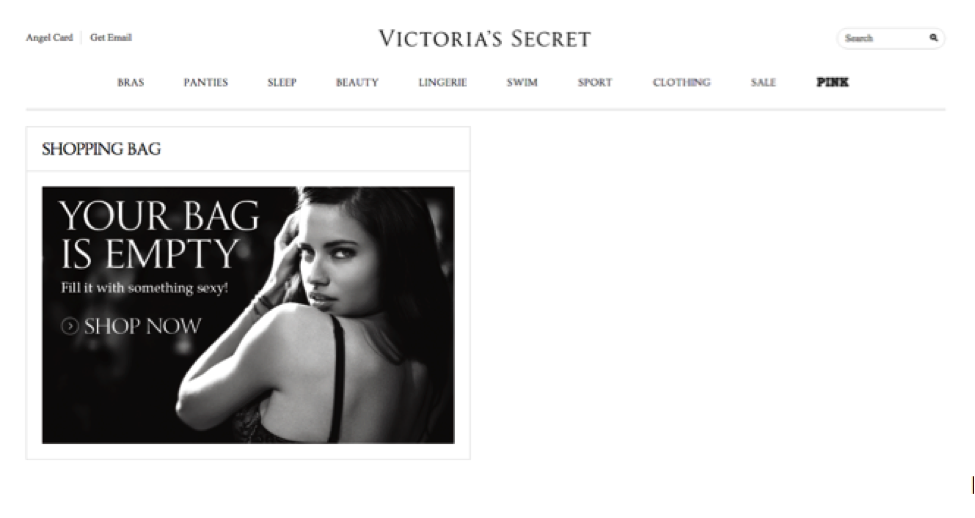
As you can see, the Victoria’s Secret site has made it very clear that my shopping cart is empty. While there are not crazy colors waving in my face, the use of white space, bold print, and placement make me realize very quickly what they want me to do (shop now)!
Make it Short and Sweet, but also Detailed
There is a balance between being concise (short and sweet) and being specific/detailed enough to get people do what you want them to do. While it may be a challenge to make a CTA short and detailed, it is definitely possible.
One way one to look at this is to see your CTA as having two components. The first component is making sure you ask a reader to do something, this is the “short” side of a CTA (often in the form of a button).
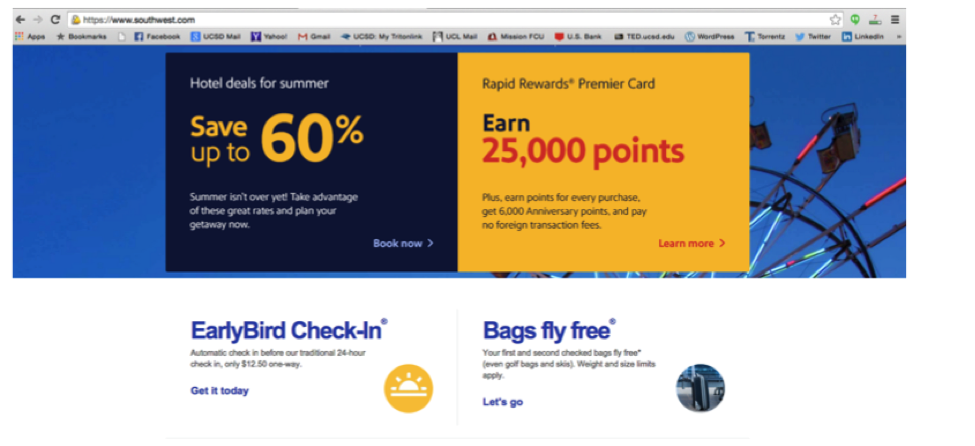
The second component is making sure they know what to expect, which is the “detailed” side. Note that a CTA doesn’t have to just be what is included in your button or link, but also the context around it. Below is an example from Southwest:

In the above Southwest Airlines screenshot there are two different CTAs. The first being “Save up to 60% off” with a book now button, and an “earn 25,000 points”, learn more button. Both of these CTAs are short and sweet. I know exactly what Southwest is offering.
However, take a look closer, there is also some detail to each under the main text. This can a helpful way to add detail without overwhelming the reader. The main text may be enough to capture them, but if they want to know a bit more before clicking this is offered as well.
Include CTAs in Appropriate and Relevant Spaces
You also need to make sure the CTAs you choose belong where you put them. You have to make sure you that you have right CTAs on the right pages.
Let’s look at an example: if you’re working with a top-of-funnel page, which ultimately means that viewers may not quite be ready to buy yet, your CTA may offer free downloads and eBooks, or perhaps a sale they were not expecting to come across. On the other hand, if you are working with a middle-of-funnel page, you will want to have a CTA that has to do with pricing or talking with someone to learn more.
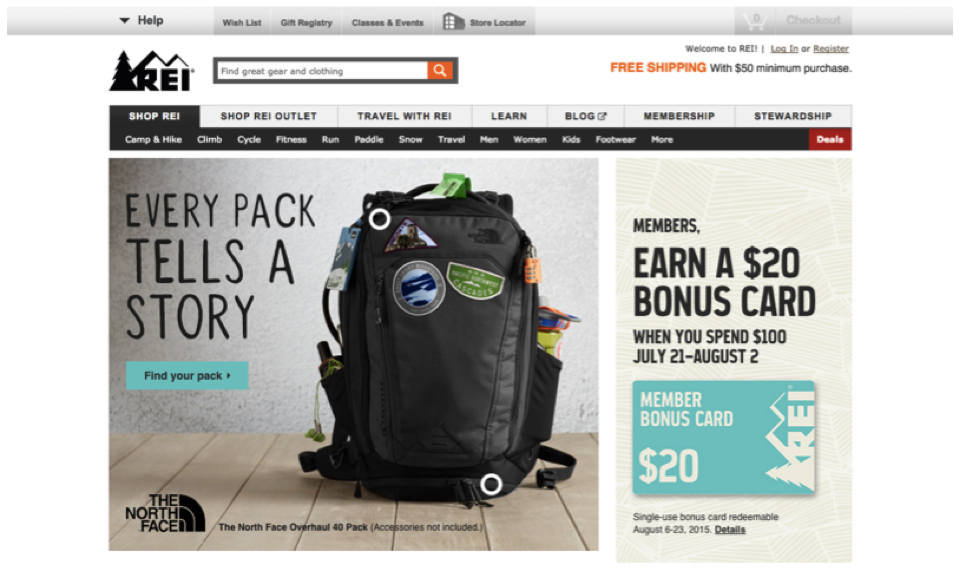
Below is an example from REI:

On the REI website, you are immediately greeted with the opportunity to “find your pack” or earn a $20 bonus card. It is entirely possible that someone could go on to this site without the intention to buy, and realize that they really want to discover what backpack would be most suitable for their outdoor activities, or that a $20 bonus card is worth buying now rather than later.
Make the Copy Text and CTA Images Exciting
Not only should your CTA stand out, but your page should be exciting and offer content readers want to read. Of course, not every page has to be full of excitement, but a CTA page should be able to draw readers in and interest them.

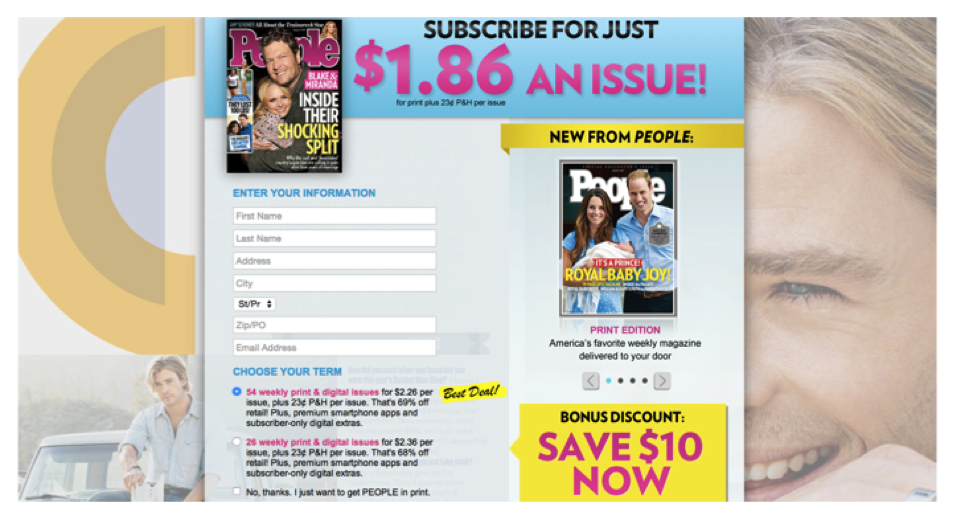
In the above screenshot, this is the first page you are taken to when you search for People magazine and are directed to their website. Rather than being a standard offer, it really highlights the amazing price per issue, and that by subscribing you are saving $10 now. It is far more exciting to visitors to feel like they are immediately getting a deal.
What this option really comes down to is web design.
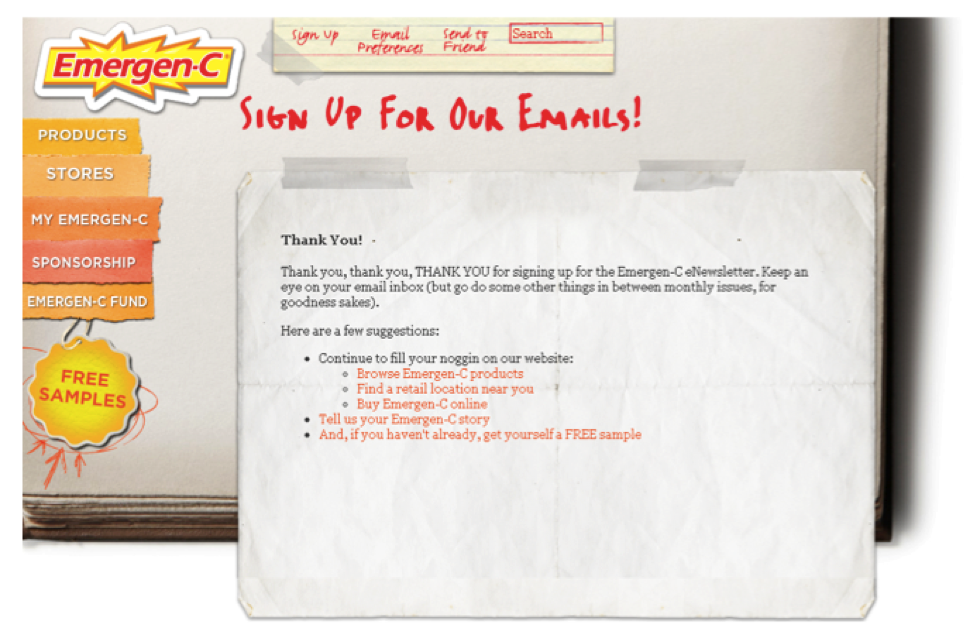
Don’t Underestimate the THANK YOU
Your work is not complete when you make the conversion—use the Thank You page as an opportunity to have someone sign up for your newsletter or fill out a survey so you can improve your services. You can offer this by putting a CTA on that page, which will allow site visitors to provide you with great information at a time when you may least expect it.

As you can see, giving customers the opportunity to sign up for emails and stay in touch with your company after their initial purchase is a great way to maintain a customer relationship and a wonderful placement for a CTA.
Once you get a good handle on how it all works, let me know what works for you in the comment section below.

[“source-searchenginejournal”]

