

I spend my days writing content from my desktop computer for people who will read the content on their smartphones and tablets.
Go figure.
Mobile devices are fast becoming the preferred method of reading, sharing, and engaging with online content. It’s strange to think that the content we create on desktops and laptops will end up on dozens of different screen sizes before all is said and done. It’s a good lesson to keep in mind.
When I share to social media, what will my sharing look like to the people who see it? Increasingly, they’ll be seeing my tweets and updates on a screen in the palm of their hand and not on a monitor.
Digital consumption is going mobile. Digital marketing should head there, too.
I’m really interested to learn what this means for those of us who share on social. What are the implications of a growing mobile audience? Where can we improve our social media profiles and social media updates? Here’s some insight into what I found.
Let’s Start With an Experiment…
I like to think I know the Buffer blog inside and out, backwards and forward. I imagine you know your website just as well.
Do you know how it looks on a mobile device?
Here’s the Buffer blog on an iPhone:

It’s a fascinating shift in paradigm for how to picture your website. When I think about how a blog post will look after I hit publish, my go-to view is the desktop view. Maybe it’s time to think outside the 15-inch widescreen box.
Ninety percent of Americans have a cell phone. Sixty-three percent use their cell phone to surf the Internet, and 34 percent claim that their phone is the predominant way they go online. Clearly, the way I think about the blog should include mobile.
(If you’re interested in seeing your own website on a dozen different mobile devices, I’d recommend Responsinator.com.)
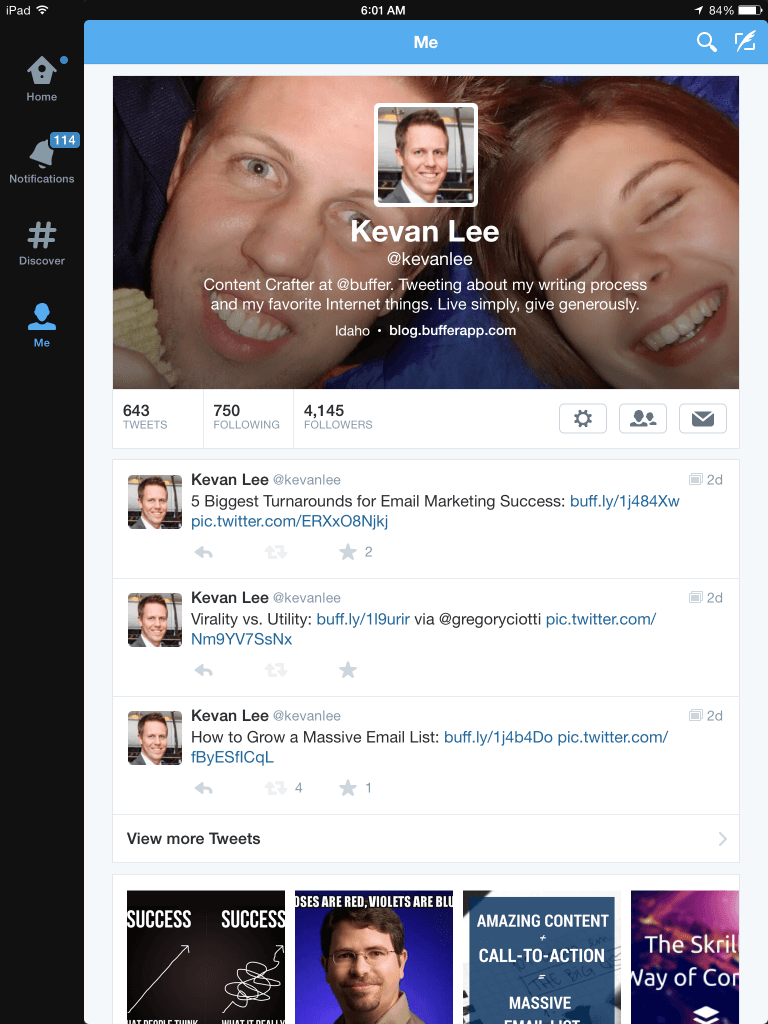
OK, next experiment. I have a pretty good grasp on the look of my Twitter profile. It’s got a profile image atop the left sidebar. It’s got a main header image across the top. I’ve spent lots of time customizing it to look just the way I want it.
And wouldn’t you know, it looks quite different on a mobile device:

The same goes for Facebook and Google+ and LinkedIn (see below for the specifics). Desktop and mobile deliver the same content, but they do so in vastly different ways. It’s like eating a hamburger or eating four hamburger sliders; the food’s the same, but the experience is quite different.
Now that you see how different the views are on a mobile device compared to desktop, let’s see exactly why mobile is such an important area to focus on.
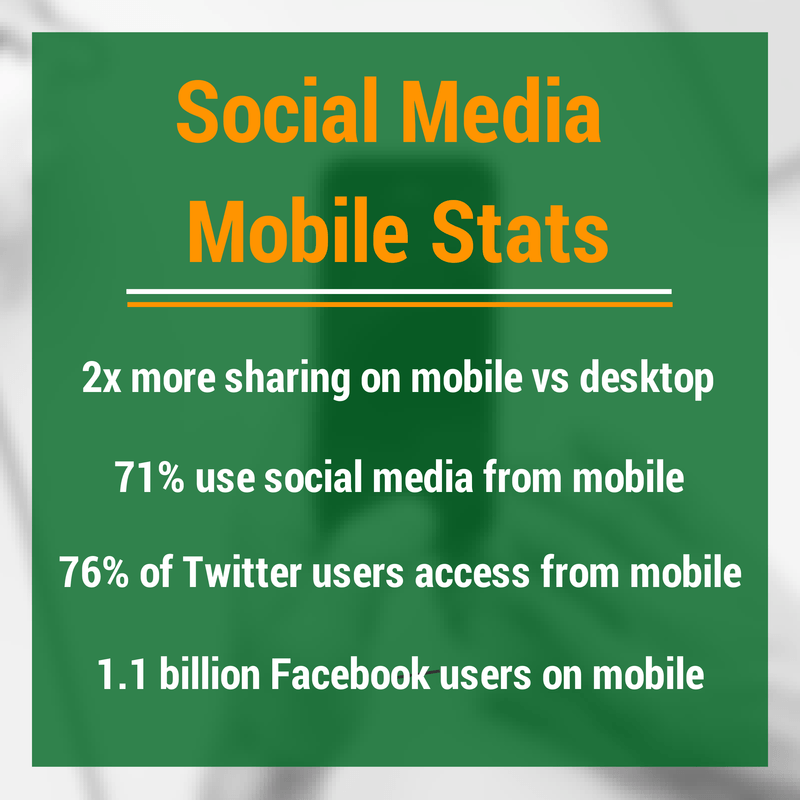
4 Stunning Social Media Stats for Mobile

Sharing From Mobile Happens Twice as Often as Sharing From Desktop
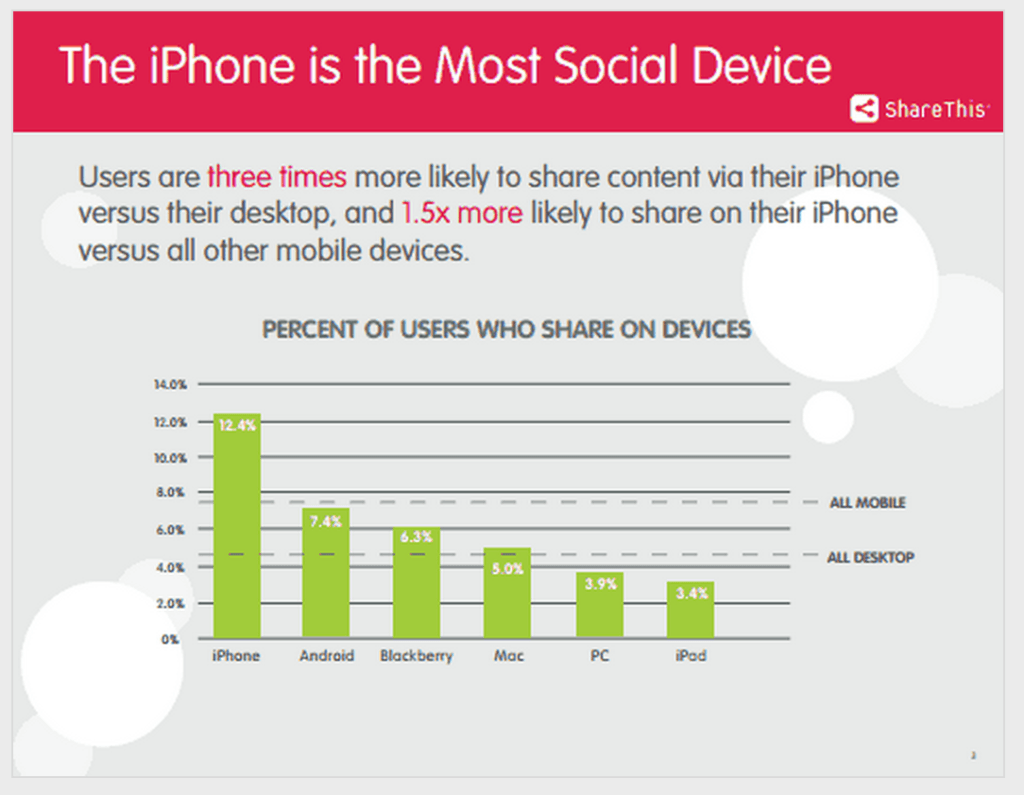
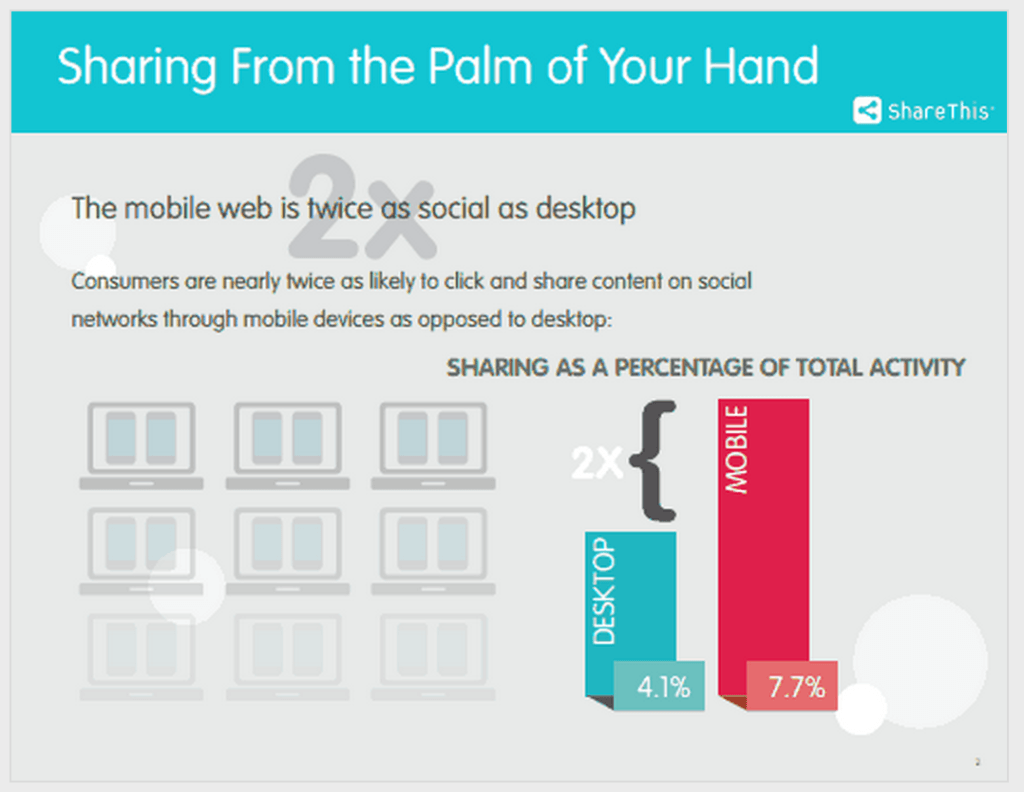
ShareThis performed a study of the 2.4 million websites in its network, examining more than 6 billion social signals to come to this conclusion:
The mobile web is twice as social as desktop
A mobile users spends nearly 8 percent of their total activity sharing content, whereas desktop users spend only 4 percent. The numbers are even greater for iPhone users who share at a three-times greater rate than desktop (12 percent to 4 percent).


Among ShareThis’s other interesting findings:
- Facebook, Twitter, and Pinterest dominate the sharing numbers, accounting for nearly 75 percent of mobile shares
- iPhone users share more on Facebook. iPad users share more on Pinterest.
- Email sharing accounts for nearly 10 percent of sharing on desktop and less than 1 percent on mobile.
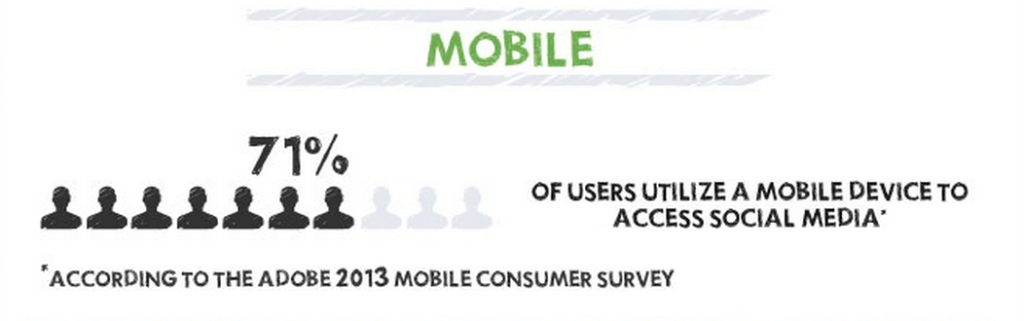
71% of Social Media Users Access Social Networks From a Mobile Device

That’s nearly three out of every four people, according to a consumer survey from Adobe. Facebook’s and Twitter’s numbers make this survey result seem pretty accurate, if not a bit conservative:
- 76 percent of active Twitter users access via a mobile device (phone, tablet, etc.) (source).
- Of its 1.28 billion monthly active users, Facebook reports that 1.1 billion access the site on a phone or tablet (source).
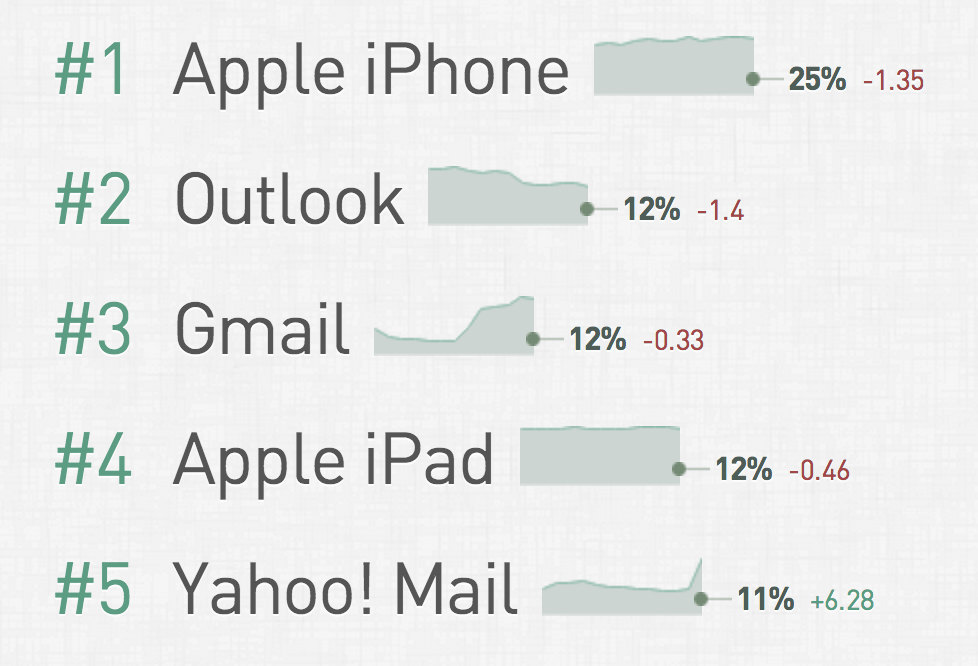
1/4 of All Emails are Opened on iPhones
Litmus keeps a monthly accounting of the devices used to open emails, and the numbers are striking: In May, the iPhone was No. 1, accounting for 25 percent of all opens. The iPad, at 12 percent, was tied for No. 2.

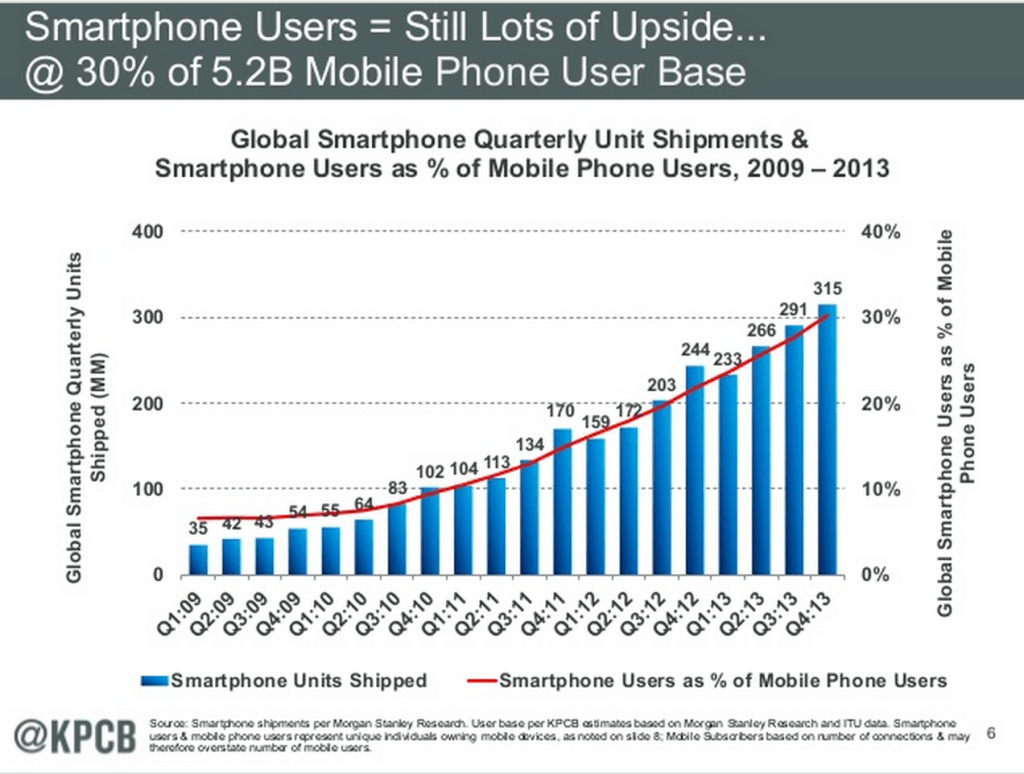
Smartphones Account for 30% of the Mobile Phone Market
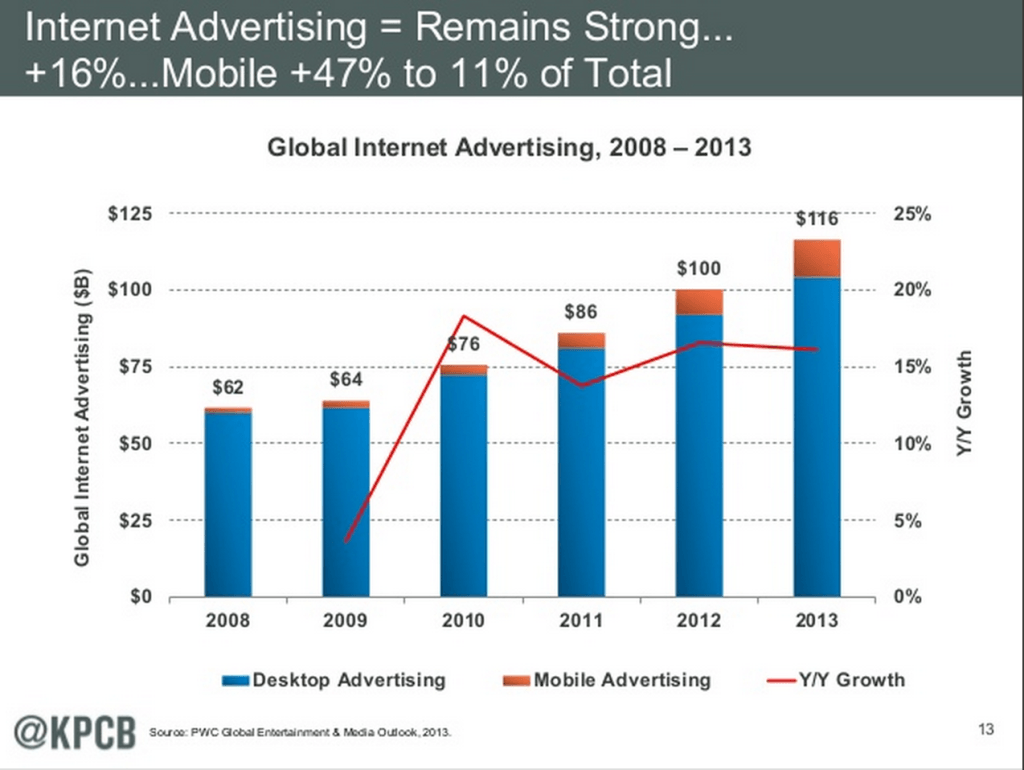
Mary Meeker’s annual Internet Trends Report arrived last month, and it paints a picture of a very mobile future. Here are a couple of the more notable statistics from the report.
The hockey-stick graph for the rise of smartphones shows that we are still very much in the midst of a mobile revolution. Last year, 30 percent of mobile phones were smart phones, and that number is expected to rise considerably over the coming years.

While usage of mobile phones is up, spending on mobile advertising has yet to jump. The chart below shows how spending differs between desktop (blue) and mobile (orange). There would appear to be a lot of potential for marketers to take advantage of mobile.

Mobile Strategy for Twitter: What’s Different
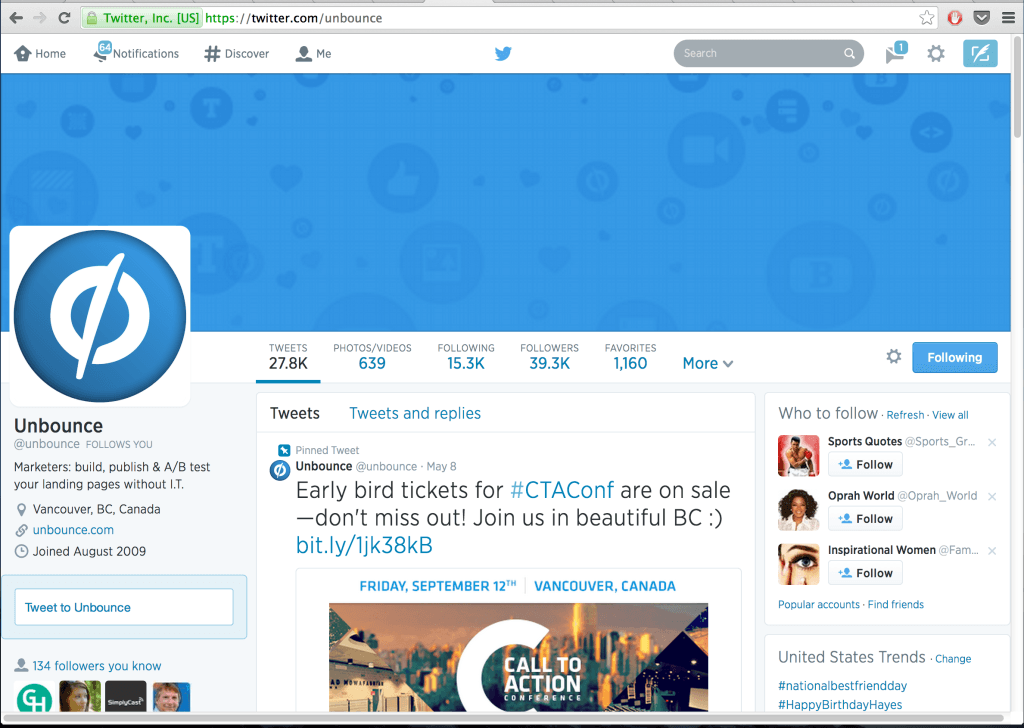
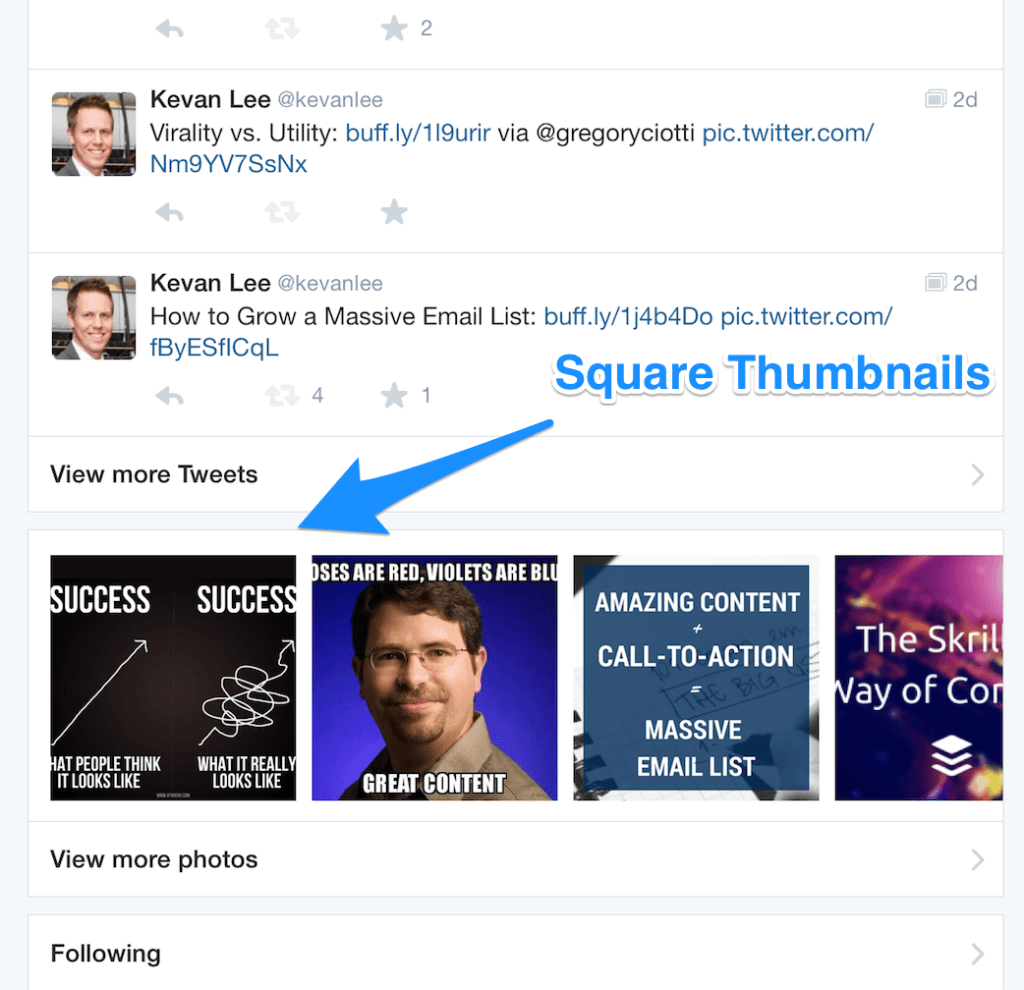
Twitter on desktop:

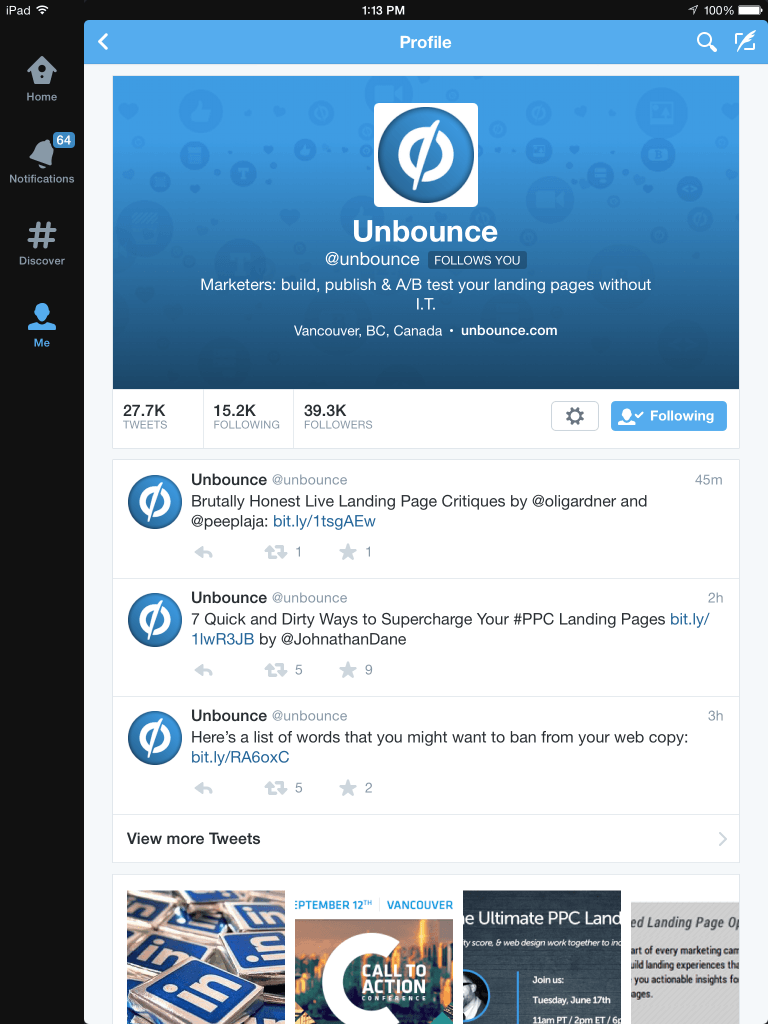
Twitter on tablet:

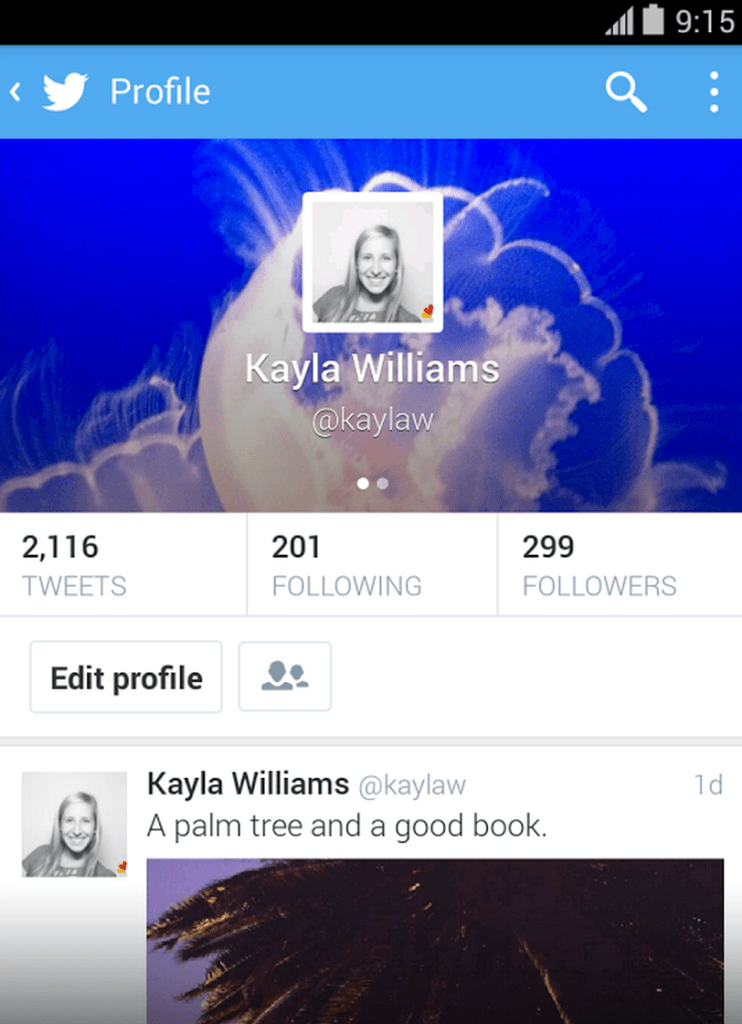
Twitter on phone:

Notable Differences From Desktop to Mobile
The profile page on Twitter for mobile looks a lot like the former profile page that appeared on desktop. The desktop redesign has yet to carry over to mobile, so you’ll still see the profile picture on top of a background picture along with all the bio text below.
You won’t see any pinned tweets on mobile. And when someone visits your profile, they’ll need to click through to see beyond the latest three tweets from your account. The Twitter app does prominently feature your latest images, right below your latest tweets, and when you are viewing a full stream of content, inline images appear as they would on desktop with the same 2:1 aspect ratio in the preview. Note that the image thumbnails on your mobile profile page are square.

For those who love using lists, you might notice a mobile-specific feature: retweets from list members are included in a list stream.
When tailoring Twitter content for mobile, keep in mind, too, that many people use third-party apps like Tweetdeck and Tweetcaster with some estimates placing third-party app usage at 30 percent.
Action Steps:
- Design a desktop header image that still looks good with the mobile overlay. Think twice about putting text or CTAs in your header image as they might be obscured on mobile.
- Focus on visual content. Images are prominent in the Twitter app, and since they appear in multiple aspect ratios (rectangle vs. square), a eye-grabbing image with info in the center will look best.
- Make note of what you retweet. Not only will people see your retweets on your profile, they’ll also see them in lists.
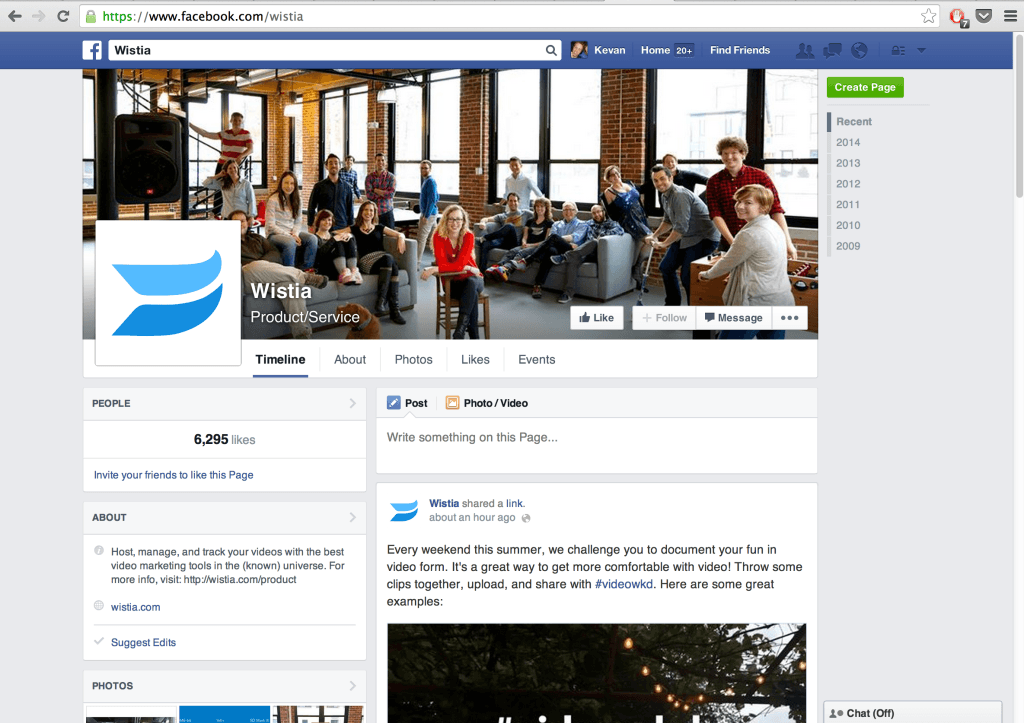
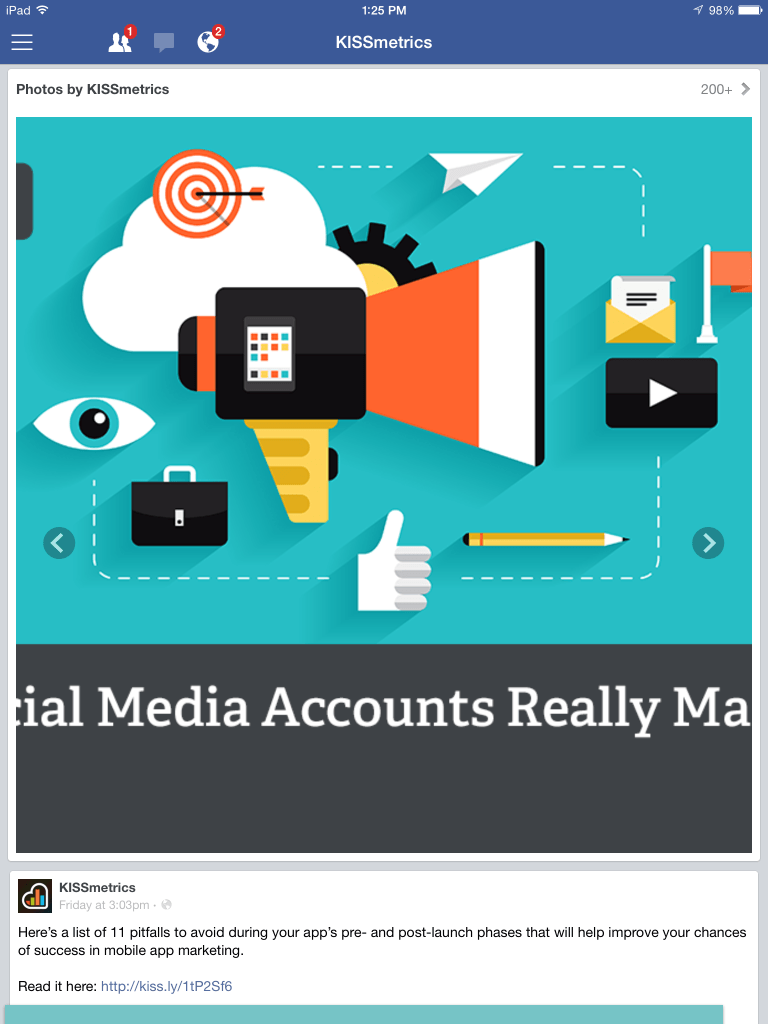
Mobile Strategy for Facebook: What’s Different
Facebook on desktop:

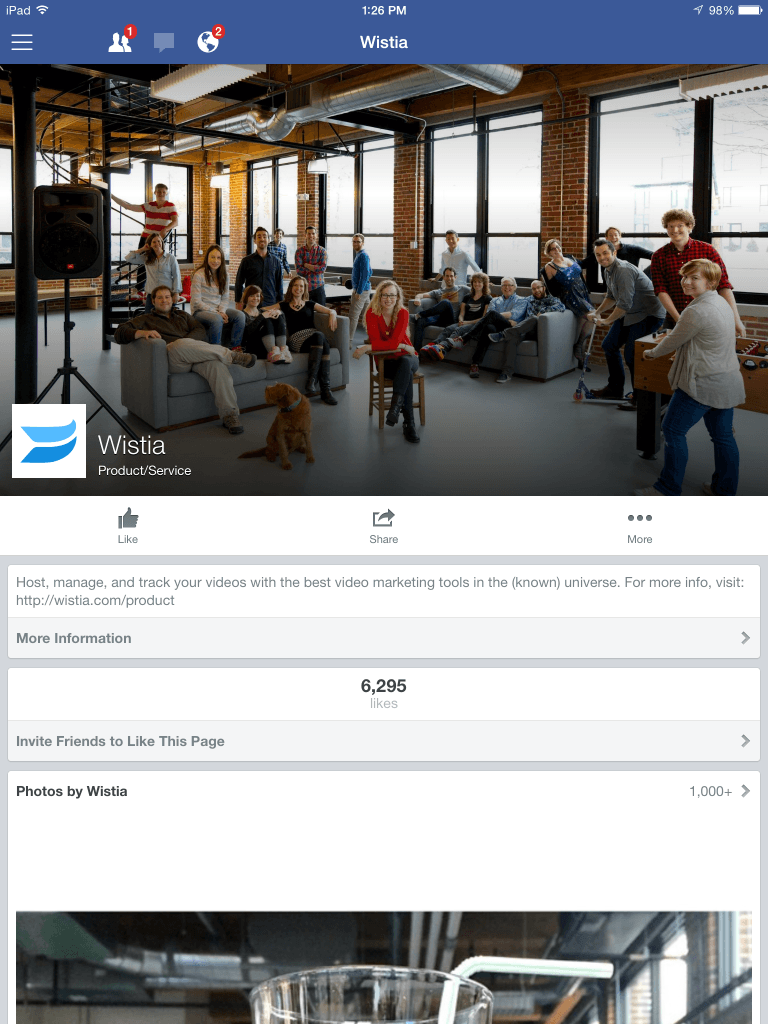
Facebook on tablet:

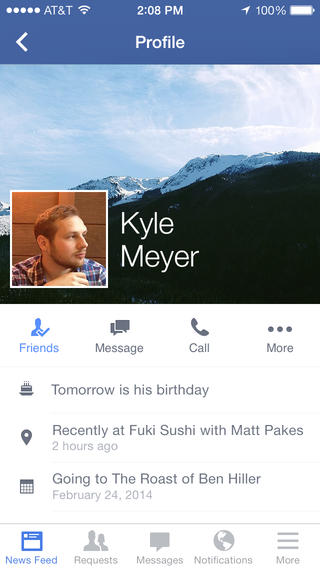
Facebook on phone:

Notable Differences From Desktop to Mobile
For Facebook page owners, you’ll see that the page has a quite different layout on mobile than on desktop. On mobile, all information is contained in a single column, and Facebook chooses to show information before it shows updates. On the Buffer page for example, you see the location, ratings, likes, reviews, and a ratings CTA before you get to the content.
Facebook also places a big emphasis on photos. Before it shows the updates from a page, it displays slides of your images, starting with the most recent one. A visitor can cycle through your images by clicking left and right arrows right from the widget without having to navigate away to a new page.

After the featured images, Facebook shows two page updates before you’d have to click through to view more.
Another interesting note about the Facebook display is that the stream of updates treats image posts and link posts differently. Though both may pull in a visual, image posts get a slightly larger bump. The image stretches outside the margins of the update box for a little extra pop.
Action Steps:
- Share updates as images and include links in the update text. This way, you get the extra visual pop from an image display and you can still have a link back to your original content.
- Have your header image mean something. Since it gets such prominent real estate on your page, it’s a great opportunity for a stunning visual or a feel-good graphic. The better it looks, the more someone will be enticed to stick around and scroll.
- One way to get your content as high up on the page as possible is to pin a post. When you pin an update, the post will appear above the reviews, likes, and photos and just underneath your about section.
- Don’t input an address unless you absolutely have to. The address supersedes your information description, and it adds all the extra info about ratings and reviews. Without an address, your chosen bio is displayed first, and visitors can see your content faster without scrolling through a lengthy ratings section up top.
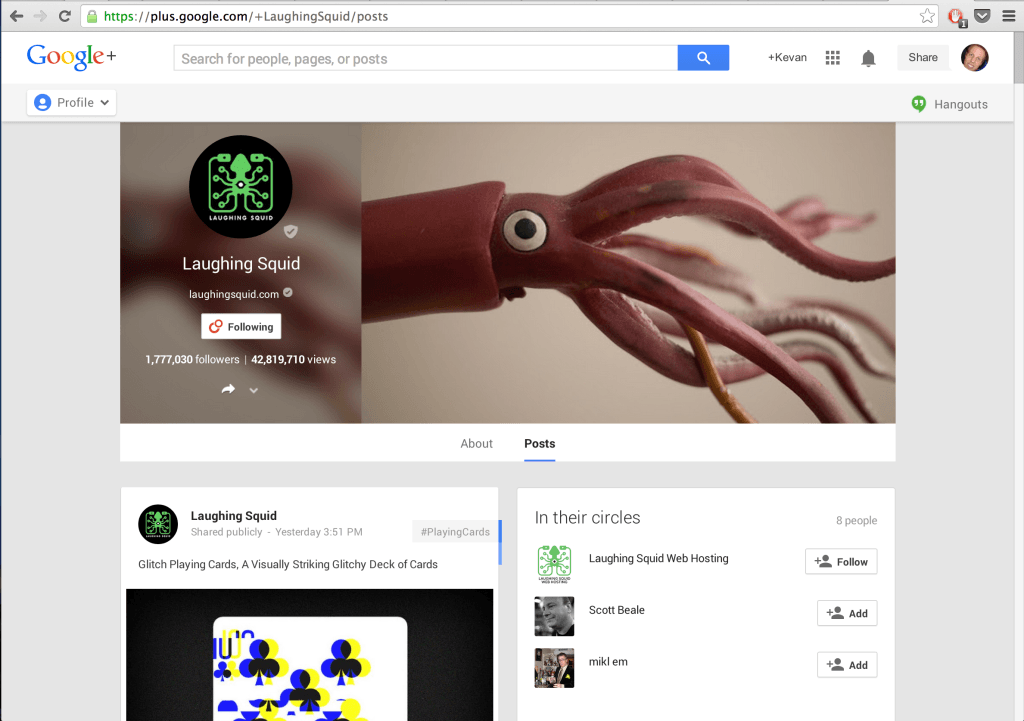
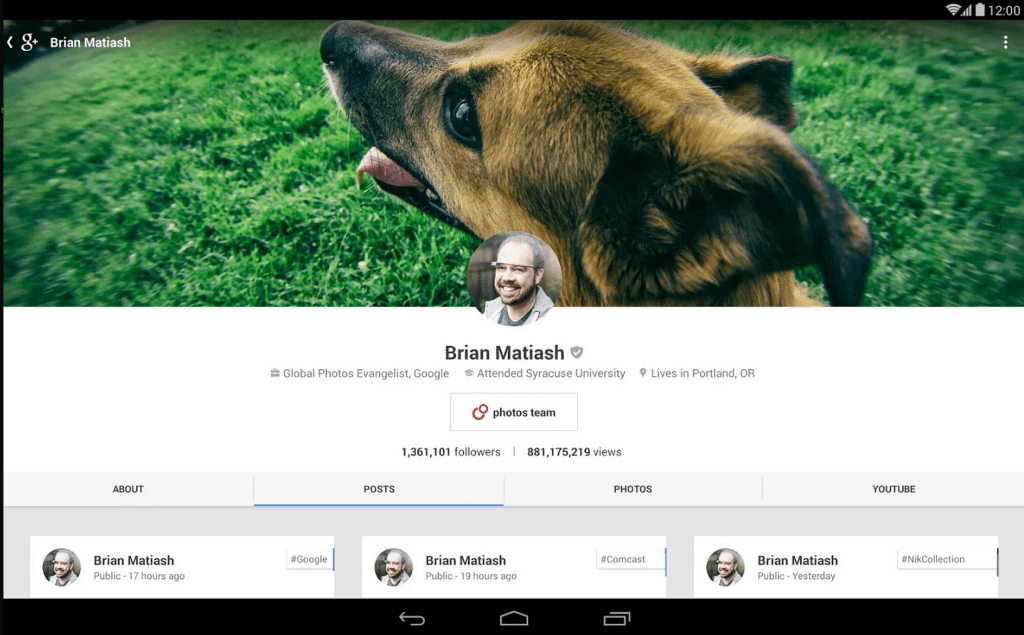
Mobile Strategy for Google+: What’s Different
Google+ on desktop:

Google+ on tablet:

Google+ on phone:

Notable Differences From Desktop to Mobile
Google+ might have the most seamless experience between desktop and mobile among all the social networks. The card view persists on the stream, and individual pages only need slight rearranging to fit on mobile.
The header shifts from a side-to-side view on desktop to a main image with the profile picture resting atop at the bottom margin. One element of the page that is missing on mobile is the URL that you’ve connected with your account. Visitors need to click through to the About section to view your link.
What might catch your eye most while on someone’s page is the way that comments automatically scroll through below each post. A post has room to display one comment at the bottom, and if there are multiple comments on a post, Google+ cycles through these comments automatically every couple seconds.
Action Steps:
- Make your header image count. It’s the first thing people will see on mobile whereas your logo and about info could be first on desktop.
- Support your community by engaging in comments. Community work will lead to better, stronger comments, which could prove attractive to those browsing on mobile.
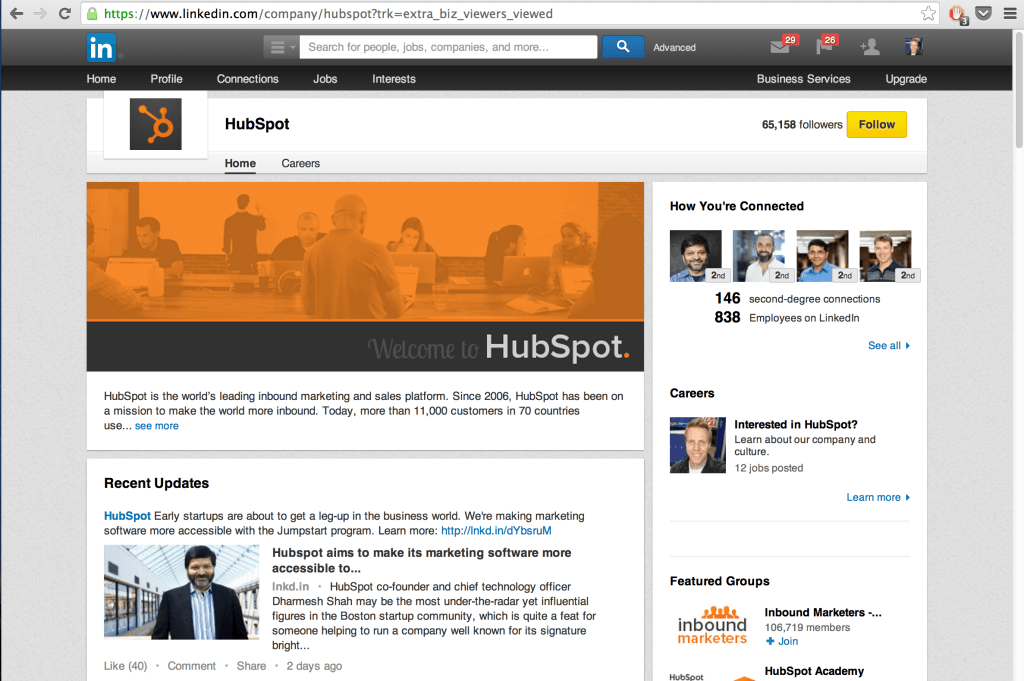
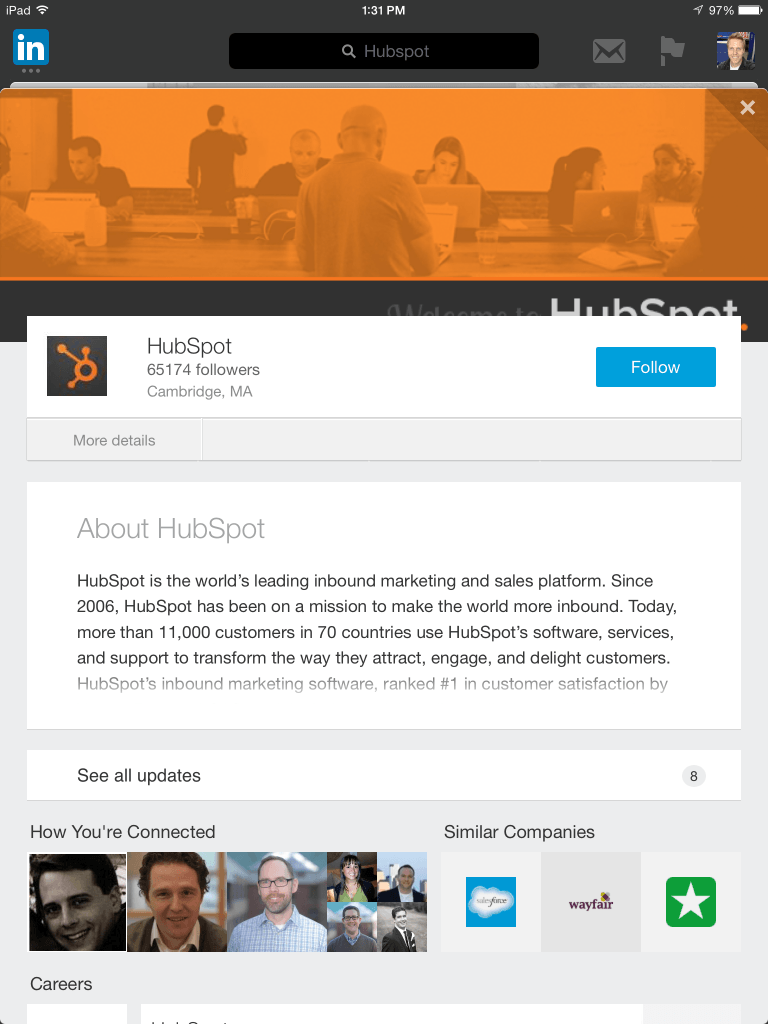
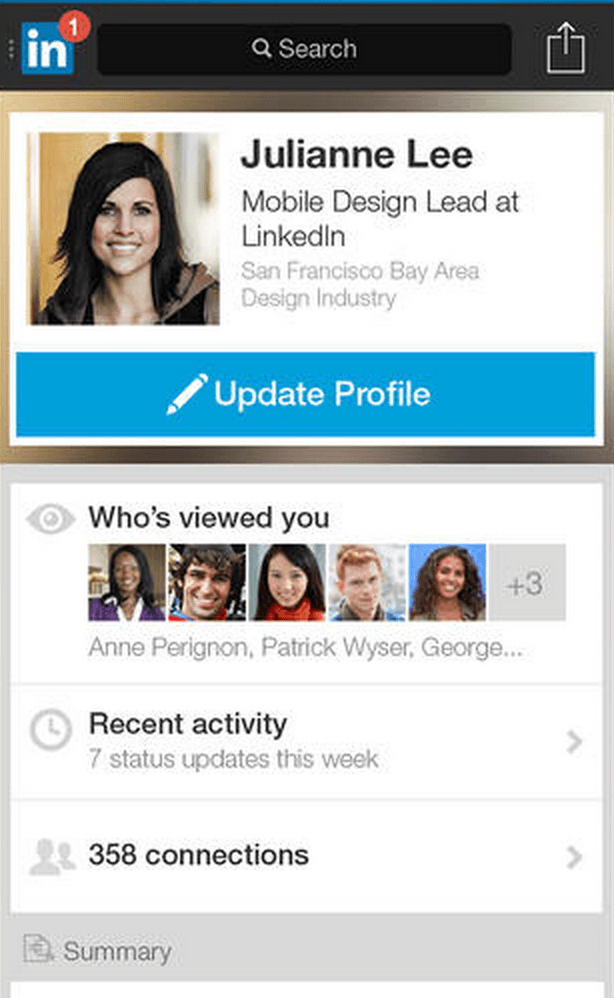
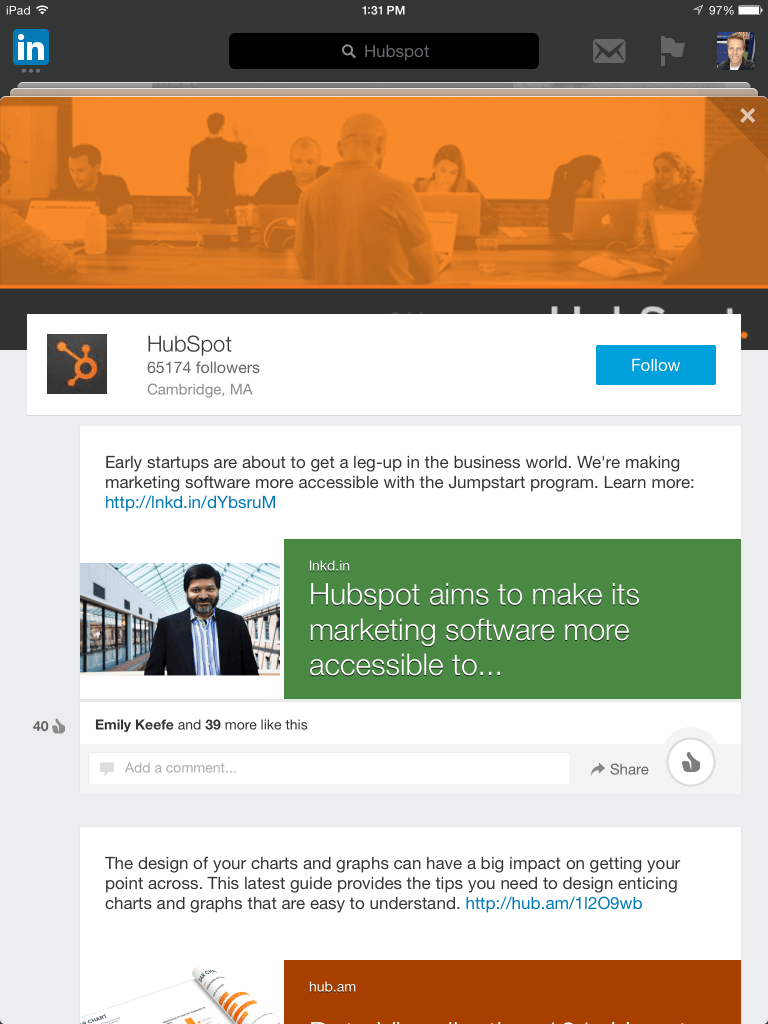
Mobile Strategy for LinkedIn: What’s Different
LinkedIn on desktop:

LinkedIn on tablet:

LinkedIn on phone:

Notable Differences From Desktop to Mobile
Interestingly enough, LinkedIn does not show updates by default on a business page. A visitor must click through to see updates. The most prominent features on LinkedIn pages via the app is the about section, your connections to the page, job openings, and related companies.
When you do click through to see updates, the display is colorful and bright, thanks to the way that LinkedIn users colors and backgrounds for the link text. Beyond the visual design, you’ll also notice that timestamps are absent from the app. You cannot see when an update was posted unless you tap your way through to the next screen.

Action Steps:
- Write a great bio. Not only is this what visitors will see first, it’s the section leading straight to the Updates button. If you write your bio well enough, you just might entice visitors to tap through.
- Don’t let timeliness get in your way. Post quality updates, regardless of frequency.
3 Keys to a Mobile Social Media Strategy
It’s fascinating to me to see the differences between desktop and mobile, especially considering how desktop-heavy my workflow and consumption tends to be. First and foremost, it is helpful to take a mobile mindset into the content I create. Here are three other keys to a mobile social media strategy.
- Spend extra time coming up with an amazing header image. On every social media app, the header image on your profile is huge—in size and importance. It’s the first thing people see, and it’s your first (and best) opportunity to make an amazing impression.
- Share images and video. Mobile is a visual medium, as evidenced by the way that social media apps for Twitter and Facebook emphasize images in their layouts.
- Write a stellar bio. With profiles on apps typically one-column designs, information and content take a quite structured journey. In almost all cases, this journey begins with a header image followed by a bio. Make sure your bio rocks.
[“source-searchenginejournal”]

