

Remember the 90s? Google was just starting out, smartphones and apps weren’t yet around, there was a limited number of coding languages and platforms, and life sure seemed simpler. Developers had a decent volume of work, which sometimes included frustrating or exhausting Sisyphean parts, so as technology progressed onto smartphone apps, new platforms appeared on the scene–all intending to simplify the development process as much as possible.
The main issue with this is the development world and the online marketing world, particularly SEO, failed to synchronize–which is why we’re witnessing the launch of new and advanced development platforms that are mostly JavaScript-based. Meaning, Google may not properly render or index these pages. Here is a great post showing how Google can index JS. But unfortunately, at the end of the day, Angular-wise, most online marketers and developers find themselves facing a situation where a site is only partially rendered and indexed, or not at all, without knowing why.
This post is intended to bring the two aforementioned worlds together, when it comes to promoting an Angular-based website. It’s meant to give professional marketers a deeper understanding of the Angular platform, to use when encountering a client that operates an Angular site. You’ll learn how Angular influences the site as a whole, its advantages and disadvantages, its expected scanning problems and how everything can be overcome to optimize the site. All this, without ever urging the client to change their platform.
However, this post is also intended for developers, who may not be knowledgeable about SEO. You know how it is, you may find yourself working with an SEO professional and not know much about SEO, except general things like the importance of tags, optimizing code and the like. When it comes to more complex issues, you may not always understand why the SEO team insists on placing a specific tag, or why SEO pros emphasize the importance of some things over others, when you may secretly feel it’s pointless one way or the other.
In this post, I’ll do my best to lay out the basics of Angular for marketers: why it’s necessary, its pros and cons, and steps needed to get it on the right track. Most importantly, I’ll attempt to provide tools that’ll guide marketers to communicate in a better, more efficient way with site developers, so they can finally understand what, exactly, is required on the other end–and so you can be sure your needs are understood. Then, I’ll try to explain Google’s indexing process to developers, and the problems we marketers sometimes have with Angular.
To clarify, this post is not intended as a sales pitch for Angular, by any means. Despite its many advantages, it’s still a highly problematic platform that does not offer SEO-specific strengths. The purpose of this article is, rather, to provide you with the right tools to handle a given Angular website, and lead an Angular-based website to the top performance it can achieve in terms of SEO. If you’re at a crossroad deciding which language and platform to choose for a new website, I would strongly suggest weighing other options before choosing Angular for a client-side.
Finally, a word of caution. The part of this article which addresses developers may be too advanced and hard to understand for marketers, and vice versa. If you don’t follow 100% that’s perfectly fine, as long as you fully understand the part that’s intended for you.
What is Angular?
Angular enables you to create and maintain single page apps easily; it provides a responsive and rich user experience thanks to HTML data-binding capabilities and asynchronous requests; it employs dependency injection and separates concerns; it provides increased functionality using short code and reusable components; and it promises it will handle asynchronous data return for you, synchronously assigning properties even for an asynchronous return.
Angular has taken all of the possible framework tools and hooked them together, but instead of simply creating a bundle, Angular makes sure the tools actually work together. It’s the next-generation framework that provides a foolproof way of implementing a Module-View-Controller paradigm.
Traditional frameworks require you separate MVC (Model View Controller) into its components, then create a code to recombine them. Angular approaches this from the opposite angle: simply deconstruct your app into MVC modules and feed them into Angular, which does the work for you. Not only will it manage the modules, it will also provide the channel that allows them to communicate. This approach also prevents shortcuts being written by an overzealous programmer, which simply get in the way.
In short, if your client or your company is thinking of creating of a mobile app, a single page app or even an internal system, you should probably tell them to consider Angular JS.
So far, so good–right? The problem begins when developers start using Angular for client-side as well. Using Angular for the client side may result in Google not indexing your pages, so SEO-wise it renders the site useless. We need to assist Google’s bots during the crawling and indexing process, otherwise the site’s visibility will plummet.
Marketers know this problem well, but developers aren’t always clear about how this process works, so I’ll explain briefly. Google’s bots render HTML. Any non-HTML code on the site will not be rendered by Google, which means it will not send the message we want to Google and its ever-advancing algorithm. Over the years, more and more tags have been added to the algorithm, helping Google decipher information such as the site’s target audience (country, language, currency, time zone), the version we prefer to show, and more. When looking at a site, you need to realize the mere fact the site displays and responds the way you planned it, development-wise, by no means indicates that it’s functioning the way Google and the SEO professional would like it to. Assist the SEO professional by making sure the components they specify are important and are coded in a way that is comprehensible to Google.
Mobile Apps
Obviously, if you’ve just written a primary application using Angular, you’ll also want to use ngCordova for your mobile app. Providing over 63 AngularJS extensions beyond the Apache APIs, ngCordova will speed up your app development and make it much more efficient. You get the AngluarJS wrappers for all those plugins you need to make picture taking, barcode scanning and a host of other tasks available with the touch of a couple of lines of code.
Single Page Apps
The faster the web gets, the more single page apps we’re bound to see; after all, why force the user to wait for additional pages to download each time a button is clicked? And that’s true, not just for mobile apps, but for regular PCs as well. With Angular, you can create these pages without having to think twice.
When using Angular to create an internal system, two concerns may be immediately removed:
- Shorter development period
- SEO is inconsequential
Obviously, when an application is being created for internal use, search engines become irrelevant – especially if your client/company is creating an app that is pure Angular and provides the optimal results within the minimum timeframe.
However, there still remains the question of Angular and SEO, since bots aren’t rendered in JavaScript but in HTML. The answer to this is quite simply that Angular JS page views are in pure HTML; JavaScript controllers are there to simply do the business processing. Furthermore, AngularJS is not merelypowered by Goggle but also heavily implemented into its own products.
As marketers, you will need to try and understand the following steps. Don’t worry, you don’t have to become developers overnight to handle this problem, you just need to understand the reason behind it, and the main principle, so you can explain your demands clearly to the developer. At the end of the day, no one likes to sound silly talking about things they don’t understand, so it’s better to learn it quickly.
Here are some important types of tags you should familiarize yourselves with:
Directives
- ng-app: A directive that defines an AngularJS app and links it to HTML
- ng-model: A directive that binds AngularJS application data values to HTML input controls
- ng-bind: a directive binding AngularJS application data to HTML tags.
Modes of Operation
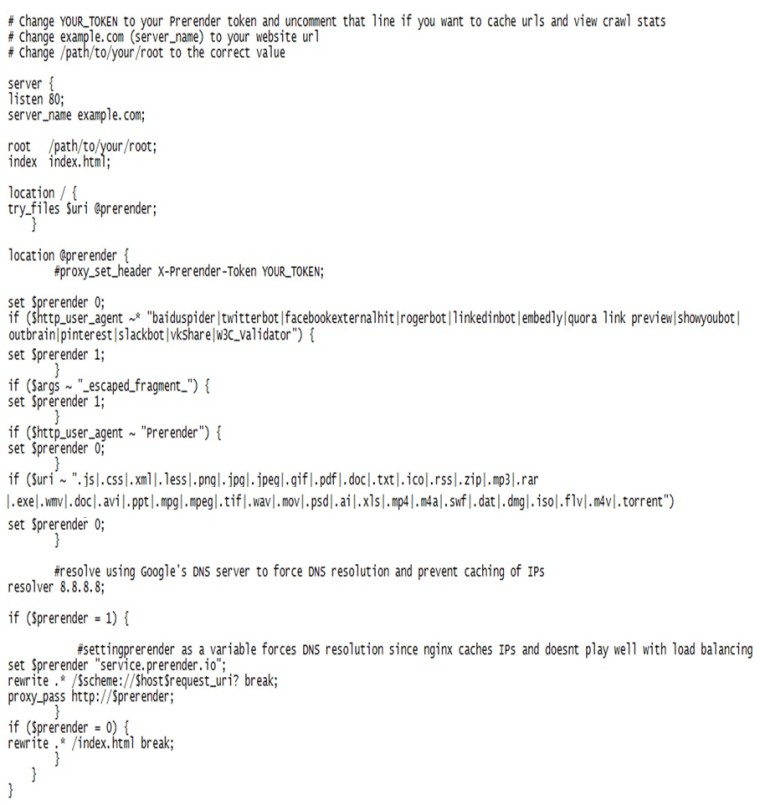
Note: I know it is hard to understand the code from images, so I prepared a file with all the codes here.
Step 1: Use Third-Party Solutions
Search engines do not render JS. This requires proper integration so search engines will accept the appropriate HTML source code while scanning. There are several tools that generate HTML snapshots, and these are easily integrated by implementing code into the server’s configuration file.
Prerender.io – Example of ngnix.conf:
Step1:

Test Locally
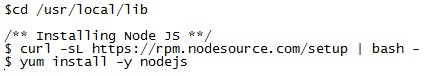
After installing the middleware, test locally by downloading the open source Prerender server:
The default port is 3000. You’ll need to change the server port to 1337 with an export if needed.
Now, the Prerender server should be running and you should be able to access the following URL and see Google’s homepage: http://localhost:3000/https://www.google.com/
If you succeed, now try typing your URL instead of Google’s. Note, relative links will not display correctly, until your server is used as a proxy.
Test Your Middleware
Set your middleware’s ‘PrerenderServiceUrl’ so it points to http://localhost:3000/ (instead of Prerender’s hosted service).
For those using html5 push state (recommended):
Add the following meta tag to the <head> of your pages:
<meta name=”fragment” content=”!”>
If the URLs look like this:
http://www.example.com/user/1
Then, try and access URLs like this:
http://www.example.com/user/1?_escaped_fragment_=
For additional information visit, Prerender.io
If you have your middleware set up correctly, you should see your page! You’ll know it’s correct if you view the source of your page and see the HTML instead of the JavaScript alone.
Vevo.com is an example of a company that has used BromBone services to generate a snapshot for search engines in its new site. Likewise, take a look at lyft.com, which purchased the services of Prerender.io. Such tools are useful, they work, and they are excellent for startups that aim to save time and manpower when bringing a product to market in the speediest manner possible.
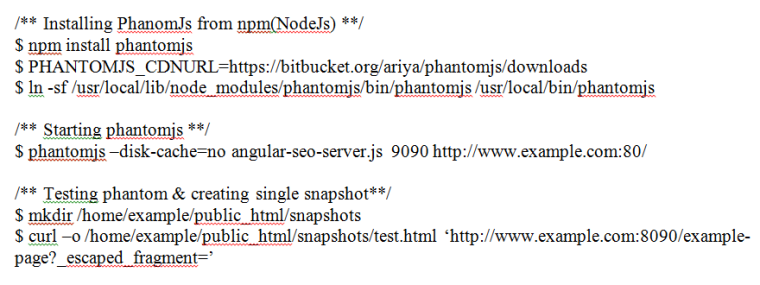
Step 2: Take the Snapshot Yourself
You can do this yourself. Third party suppliers will characteristically implement the following procedure:
- Utilize the node.js infrastructure.

- Install the Phantomjs service, which listens to the server (port: 8080/8443).

(you can see the result in the test.html file)
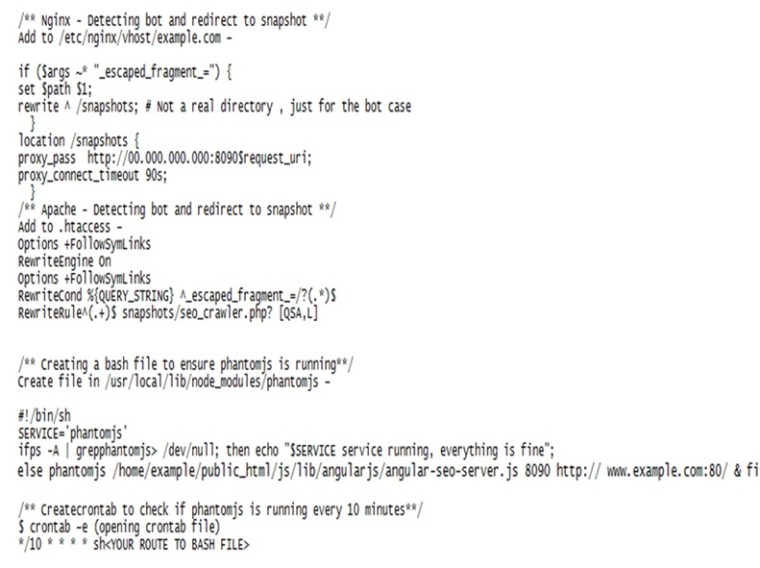
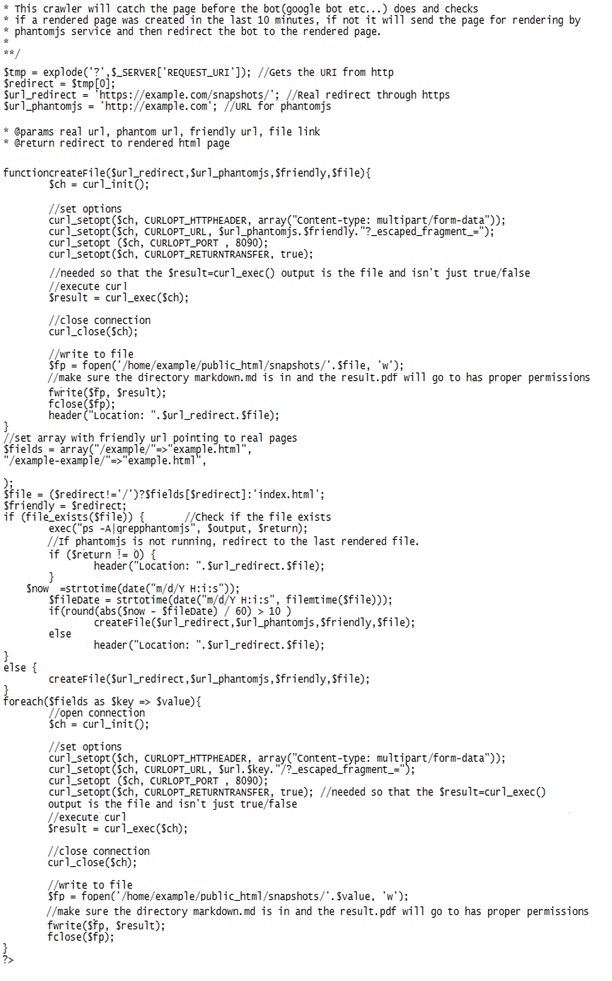
- Enter code into the server’s configuration file whose task it is to check whether the bot has crawled the pages, and if so, the Phantomjs service is then responsible for creating the HTML snapshot.

- php

It’s important to remember that all this happens on-the-fly, which may create operational, maintenance and system stability problems for the development team due to Phantomjs, which – since it doesn’t listen – does not generate a snapshot. Therefore, it is a solution only recommended to large, content-rich sites or companies with the suitable operating resources, such as CNN, Bloomberg, etc.
Step 3: Combine PHP With AngularJS
Another creative option you can find in Alvexo’s website. This approach aims to save the time devoted to operation and maintenance required by nodejs and Python.js. It’s also a perfect solution for companies that have not made the move to mongo db and nodejs.
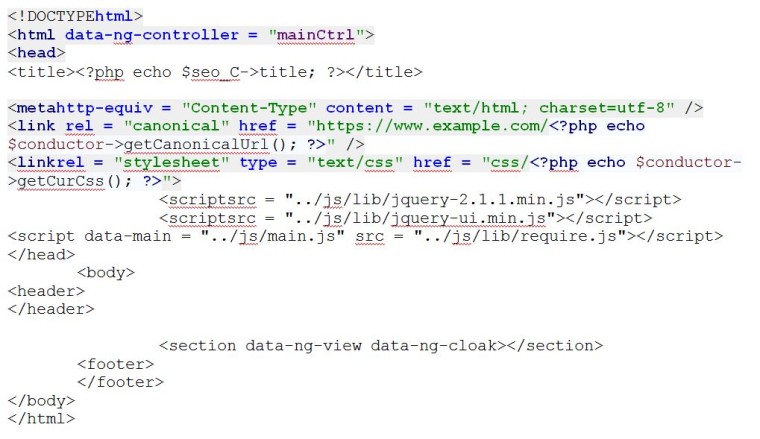
- Separate the body content and header/footer using index.php, defining within the server each page as referring to index.php.

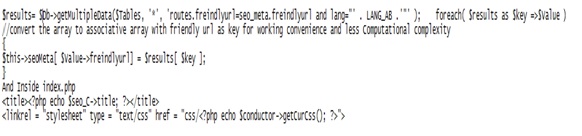
- Define index.php as a modifier. In this page, Angular is responsible for interpreting the friendly URL that appears on each page. It draws the interpretation for each Friendly URL plus which page to display from the database.
Inside modifier.php

- Create PHP pages by PHP’s response. The shell of pages and content that are important for search engines are created by php based on the user’s request. Meta descriptions, titles, etc. for Angular, in this case, are responsible for content not used for scanning by search engines (not for purposes of SEO). In forms, for example, this content is generated on-the-fly and, as a result, search engines cannot read them.
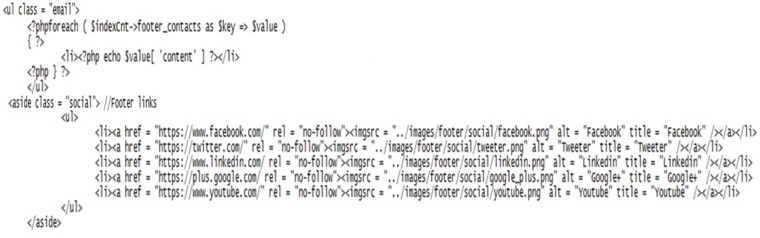
Because of problems with search engines, we defined that everything above and below the ng-view is hard-coded by php from within the database. It’s important to note that the menu, header and footer on such sites must be rendered while the page is being implemented and not afterwards simply because search engines require that information immediately.

Please note: due to the fact that JS is not 100% “readable” to Google bots, using third party tools won’t work 100% of the time and there are cases in which you will need to be more sophisticated (like Alvexo’s example). Let’s see what might happen sometimes using Prerender:
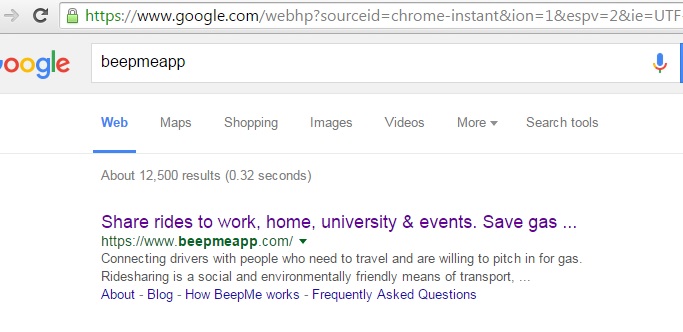
beepmeapp.com is a good example of using Prerender as is, resulting in a missing title and description that failed to serve properly through snapshot to Google. As you can see below, the page title is the alt tag of the logo (which is the first thing Google sees in the page), and a description that is basically a group of phrases from the top of the page, both signs that Google can’t see any title or description.

Google can’t read any title or description:

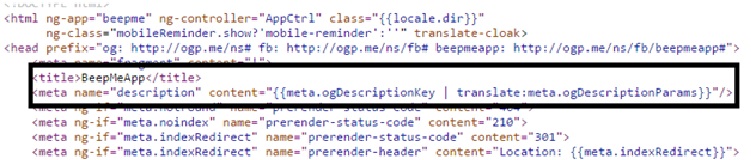
But then, I found out that by the end of writing this post, they fixed the issue and now Google can read the title and description as you can see below:

This is how the html code looks now:

And this is how Google reads it:

Summary
I sincerely hope this post has helped bridge some gaps between marketers and developers. For all of Angular’s significant advantages, it poses more than one significant challenge. Therefore, if you’ve yet to embark on a new website and are weighing coding languages, you may want to seriously reconsider using Angular. If you’re set on using Angular as your chosen language, it’s important you employ one of the techniques detailed in this post, in order to ensure that your website is optimally accessible to Google. For further reading, I suggest my guide on Advanced On-Page Techniquesthat’ll improve your site’s on-page parameters considerably.
Our industry teaches us that there are countless creative ways to solve the same problem – if you’ve come up with one, share it in the comments!
Verification of codes and processes and help with this post by developer Oshri Amsalem.
[“source-searchenginejournal”]


